In our increasingly globalized world, a multilingual website is no longer a luxury for higher education institutions—it’s a necessity.
By breaking down language barriers, universities can make their programs, admissions processes, and campus life accessible to students and families from diverse linguistic backgrounds.
This approach not only boosts inclusivity and cultural sensitivity but can also strengthen your school’s global reputation, fostering a sense of belonging for international students and creating better connections with global partners and alumni.
A multilingual website also enhances the institution's global reputation and appeal, demonstrating cultural sensitivity and a commitment to diversity. It supports international recruitment efforts, helps students and their families feel welcomed and informed, and fosters a sense of belonging.
Additionally, it strengthens the university’s ability to connect with global partners, alumni, and stakeholders, furthering its reach and impact in the international academic community.
This week, we’re looking at how tailored approaches to multilingual websites can attract international students while maintaining inclusivity.
With specific examples from universities worldwide, we highlight best practices for marketers and developers to create or optimize bilingual and multilingual sites for seamless communication and engagement.
This week, we explore five effective strategies for integrating multilingualism on higher education websites to enhance the user experience for diverse student populations that you can use to optimize bilingual or multilingual sites.
1. Full bilingualism with complete language parity
With this approach, higher education marketers ensure the entire website is available in two (or more) languages, and every piece of content is mirrored across languages, ensuring a consistent experience for all users.
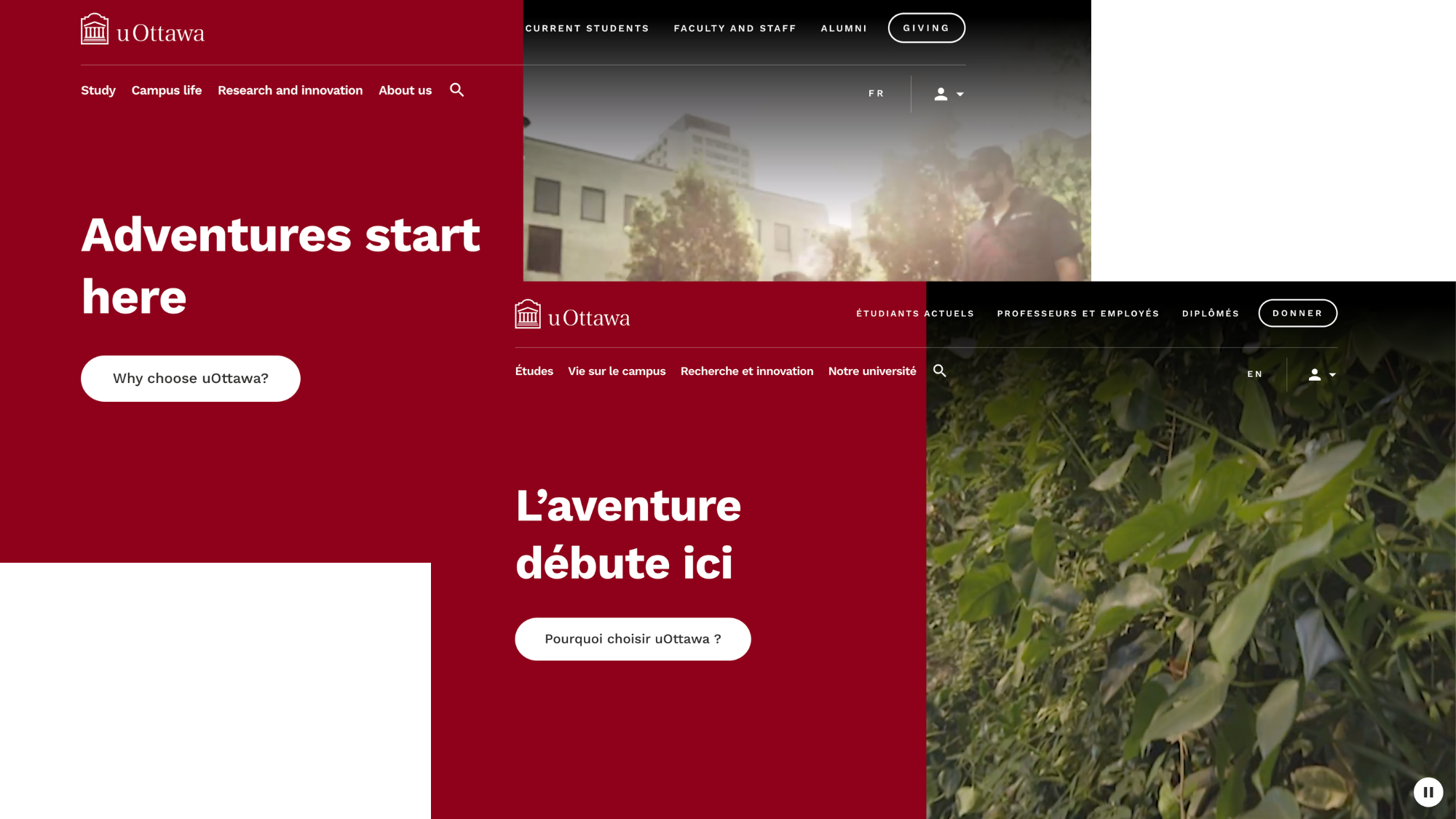
University of Ottawa (Canada)
The University of Ottawa presents a fully bilingual website, reflecting Canada's official use of both English and French.
Users can toggle between "EN" and "FR" languages effortlessly, with no content discrepancies between the two versions.
There’s content parity: every page and resource, from academic programs to student services, is fully mirrored in both languages.
This commitment to language parity ensures an equal experience for all users, regardless of the language they choose.
The easy-to-spot language toggle is prominently placed and persistent across the site, ensuring users can navigate in their preferred language seamlessly and can switch languages without having to go back to the homepage.
The University emphasizes inclusivity, catering to local French-speaking students while attracting a broader international audience who primarily speak English.
There’s also multilingual SEO, where URLs and metadata are optimized for both languages, ensuring equal visibility on search engines.
There are no gaps in content between the two languages, which makes the user experience smooth, regardless of linguistic preference.
2. Multilingualism with a focus on key sections
Some universities choose to provide only key sections of their website in multiple languages. This saves on cost and manpower.
In these cases, typically, vital content like admissions, program information, and student services are available in multiple languages, while other content like news or internal communications may remain in the primary language.
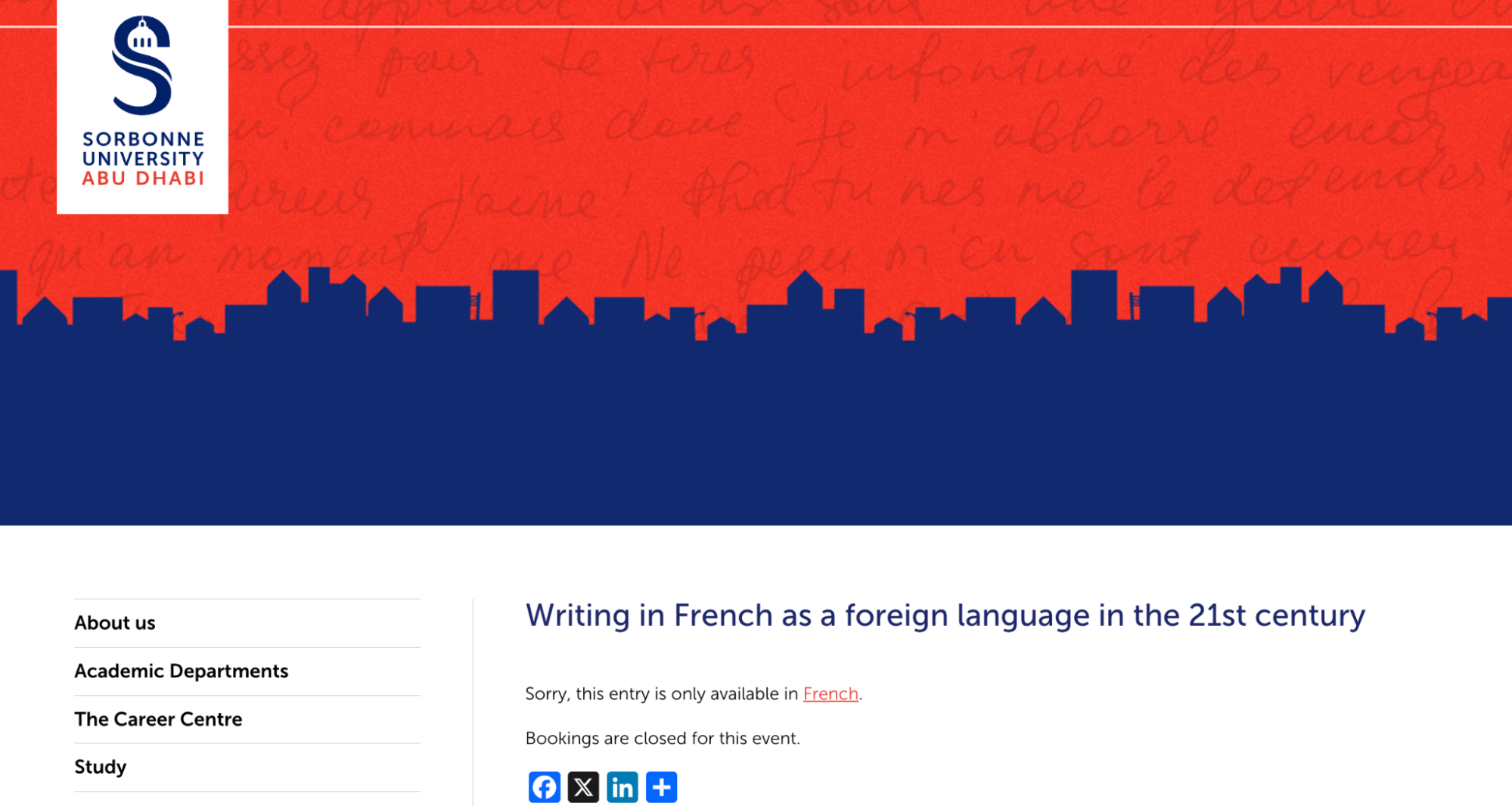
Sorbonne University Abu Dhabi (UAE)
Sorbonne University Abu Dhabi offers a website in Arabic, English and French, reflecting its French educational heritage while catering to a diverse international audience, particularly in the UAE.
The Sorbonne University Abu Dhabi features Arabic, English, and French, with multilingual content in all three languages but with some small exceptions.
Cultural pages and general university information are available in French, reflecting the institution’s heritage, but all essential student-facing content is accessible in English.
Arabic ensures accessibility for the local population and highlights the university's regional integration, while English serves as the primary language for international outreach.
French remains central to cultural and research sections, emphasizing the institution's strong connection to its Parisian origins.
There’s also a solid foundation of cultural sensitivity in providing the website in all three languages.

The website ensures that user-facing sections, especially those important to international students, are fully accessible in both languages, with prompts where a section is only available in one language.
3. Regional multilingualism (national/regional languages)
In regions with multiple official languages, universities can cater to their communities by offering content in all official languages, sometimes supplemented by English for international students, for example.
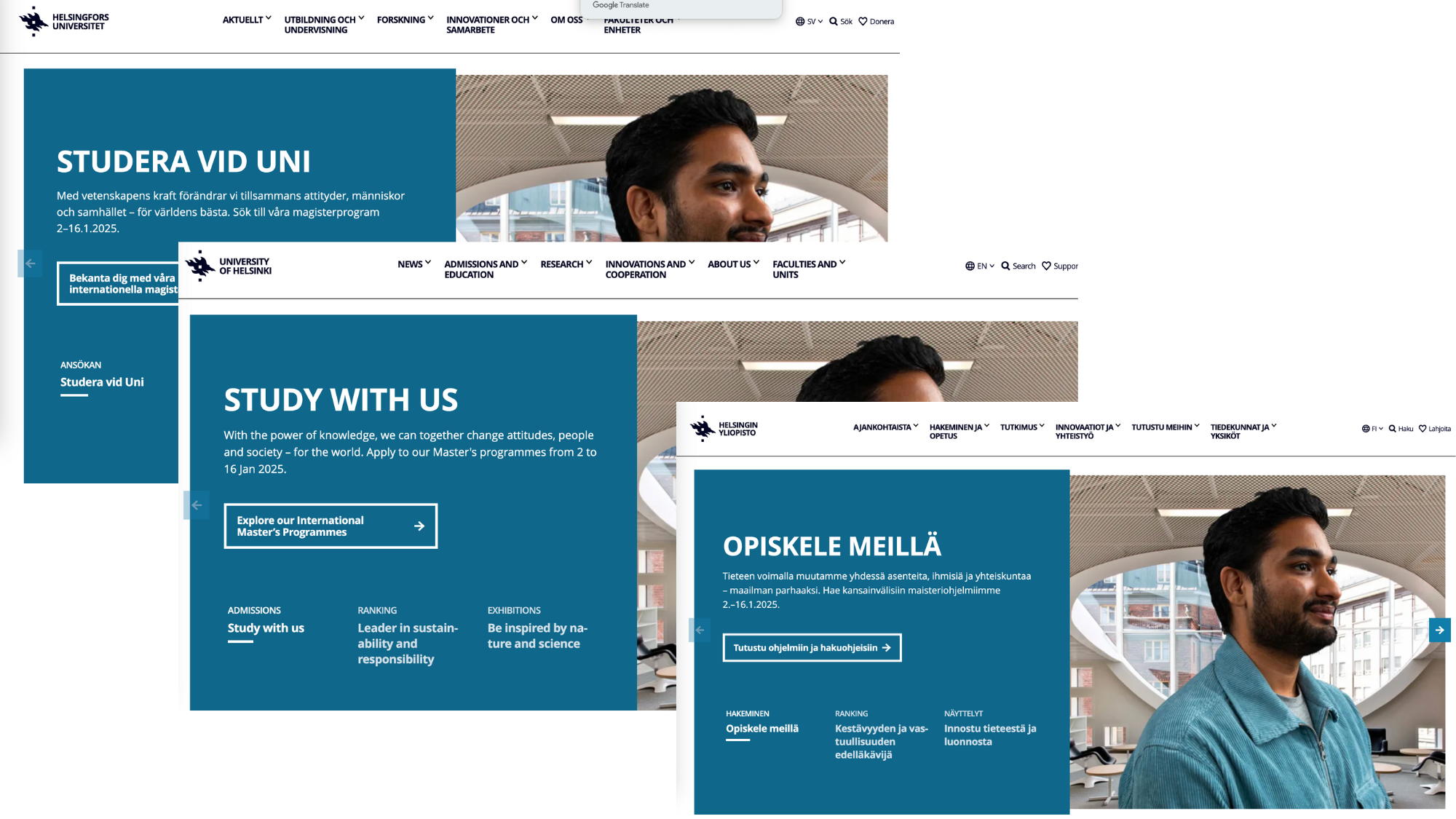
University of Helsinki (Finland)
The University of Helsinki offers a trilingual website in Finnish, Swedish, and English.
As Finland has both Finnish and Swedish as official languages, the website ensures native speakers of both languages are served equally.
English is integrated for international students and faculty, maintaining a balanced approach to both local and global users.
This approach addresses the needs of both local and international users without compromising on an international audience.
The switch between languages is fluid, with an intuitive interface that guides users to their preferred language.
Multilingual SEO ensures that search engines can effectively crawl and rank pages in all supported languages to reach both local and international users.
The three-language strategy emphasizes inclusivity for the local population, but also targets international audiences by providing critical information in English. By maintaining a balance between Finnish, Swedish, and English, the university ensures no group feels marginalized
4. Localized bilingualism with cultural integration
Some universities focus not only on language but also on integrating cultural elements tied to their bilingual approach.
This is important where indigenous or minority languages are used alongside a dominant language, often reflecting the higher education institution’s cultural heritage.
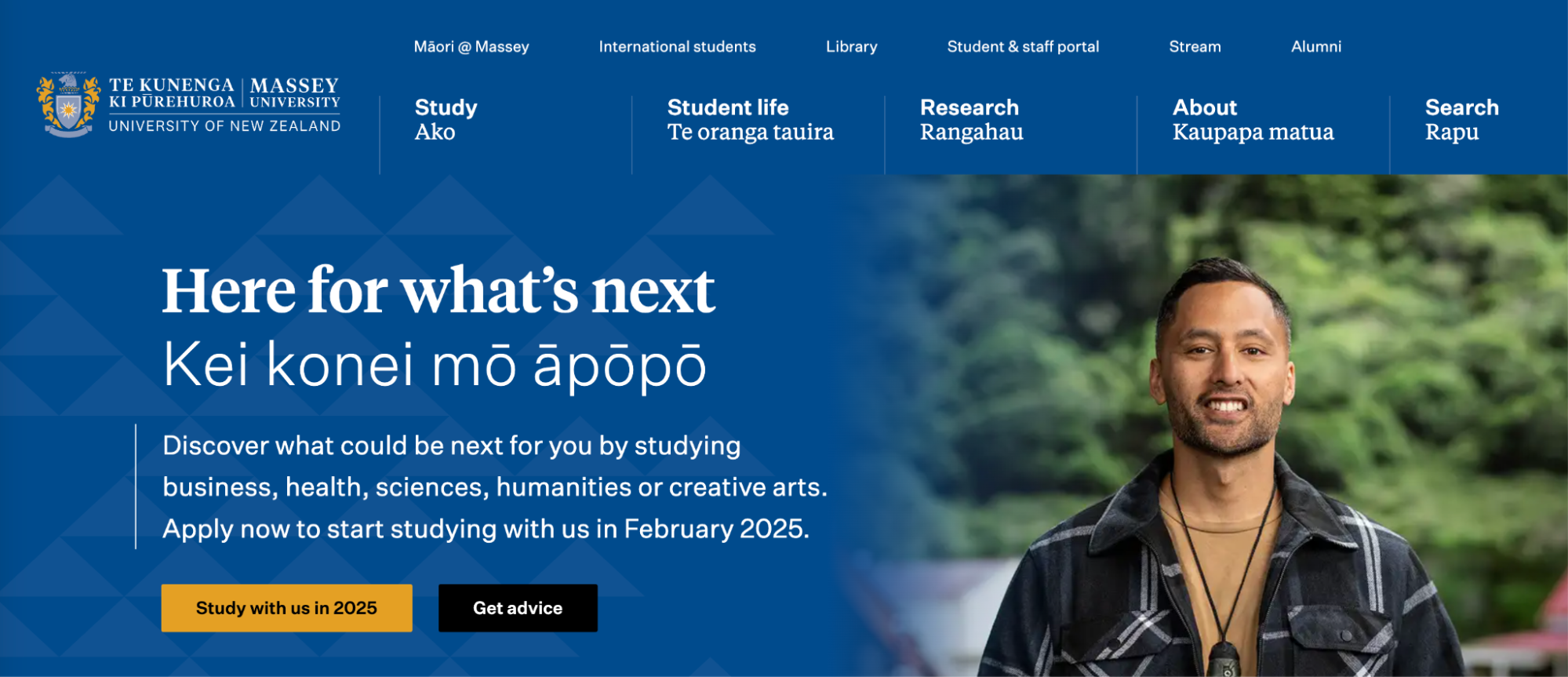
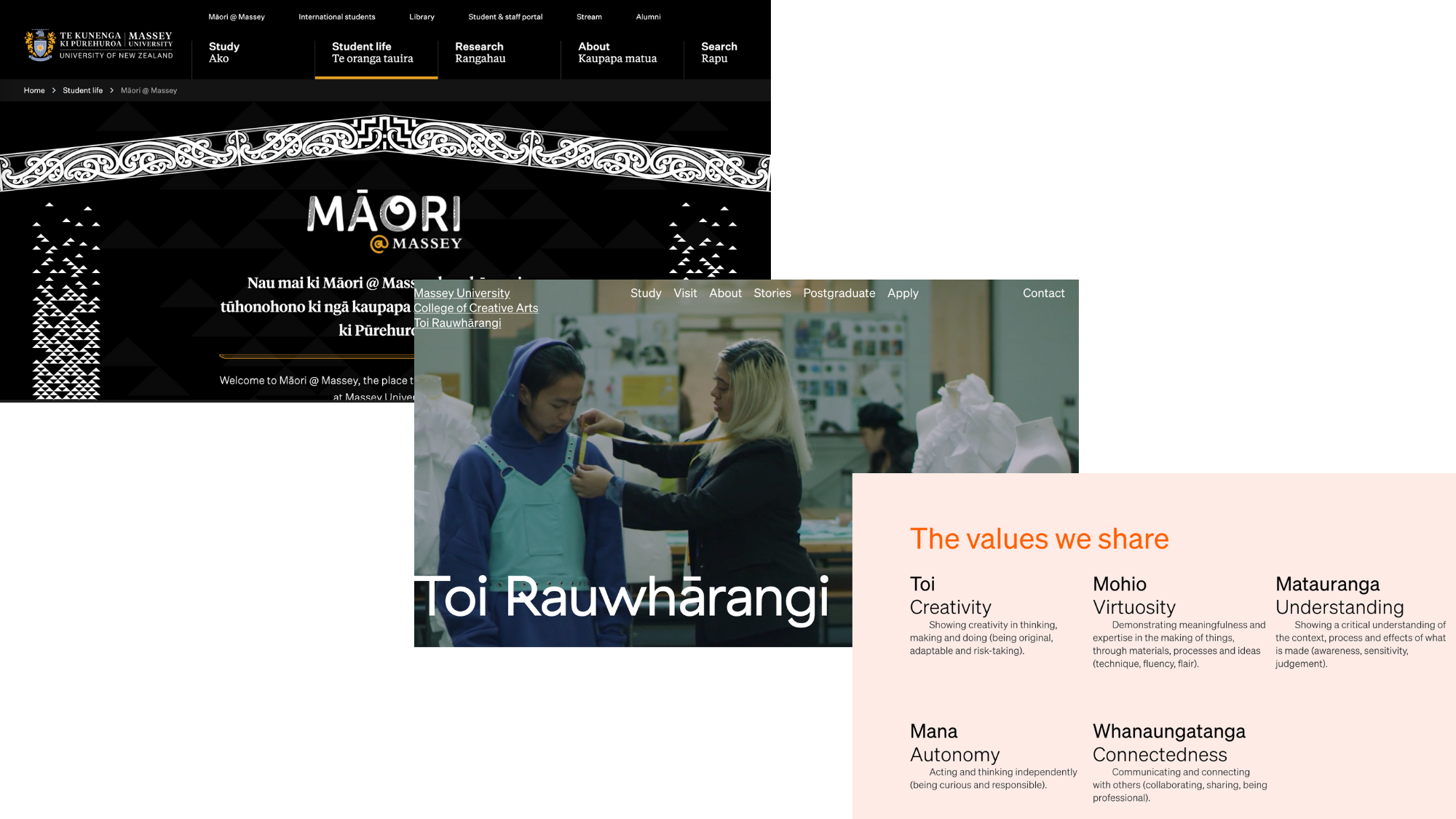
Massey University College of Creative Arts – Toi Rauwhārangi (New Zealand)
Massey University integrates Te Reo Māori alongside English on its website: key cultural concepts, headings, and navigation terms are presented in Māori, often followed by their English translations.
This bilingualism reflects New Zealand's bicultural identity, with EnTe Reo Māori is visually and contextually emphasized.
The main content is available in English, but key sections are also presented in Māori, especially when it comes to cultural topics and historical matters tied to the Treaty of Waitangi.
But some academic areas like the College of Creative Arts - Toi Rauwhārangi, for example, have dual language branding right in the name, with content in English, but also with Māori integrated in parts.
The bilingual integration feels seamless, in part due to the College of Creative Arts’ mission of innovation and creative thinking.
Te Reo Māori is used for significant headings and institutional terms, often paired with their English equivalents.
This is not just cosmetic but woven into the fabric of the site, offering users a bilingual experience without overwhelming them.
It also educates non-Māori speakers about key Māori concepts related to education and creativity.
The use of Māori language is paired with visuals and cultural markers that honor the traditions and heritage of New Zealand’s indigenous population. This fosters a strong sense of place, which resonates well with both Māori-speaking and English-speaking users.
By using bilingualism not as an afterthought but as a core part of its identity, the College of Creative Arts (Toi Rauwhārangi) sets a high standard for representing New Zealand's bicultural heritage in the digital space.
5. Multilingual with a focus on internationalization
For institutions with a global focus, websites are designed to be accessible in multiple languages, often targeting a broad range of international students.
While English is usually the default language for global outreach, additional languages are integrated to cater to specific markets and enhance the user experience.
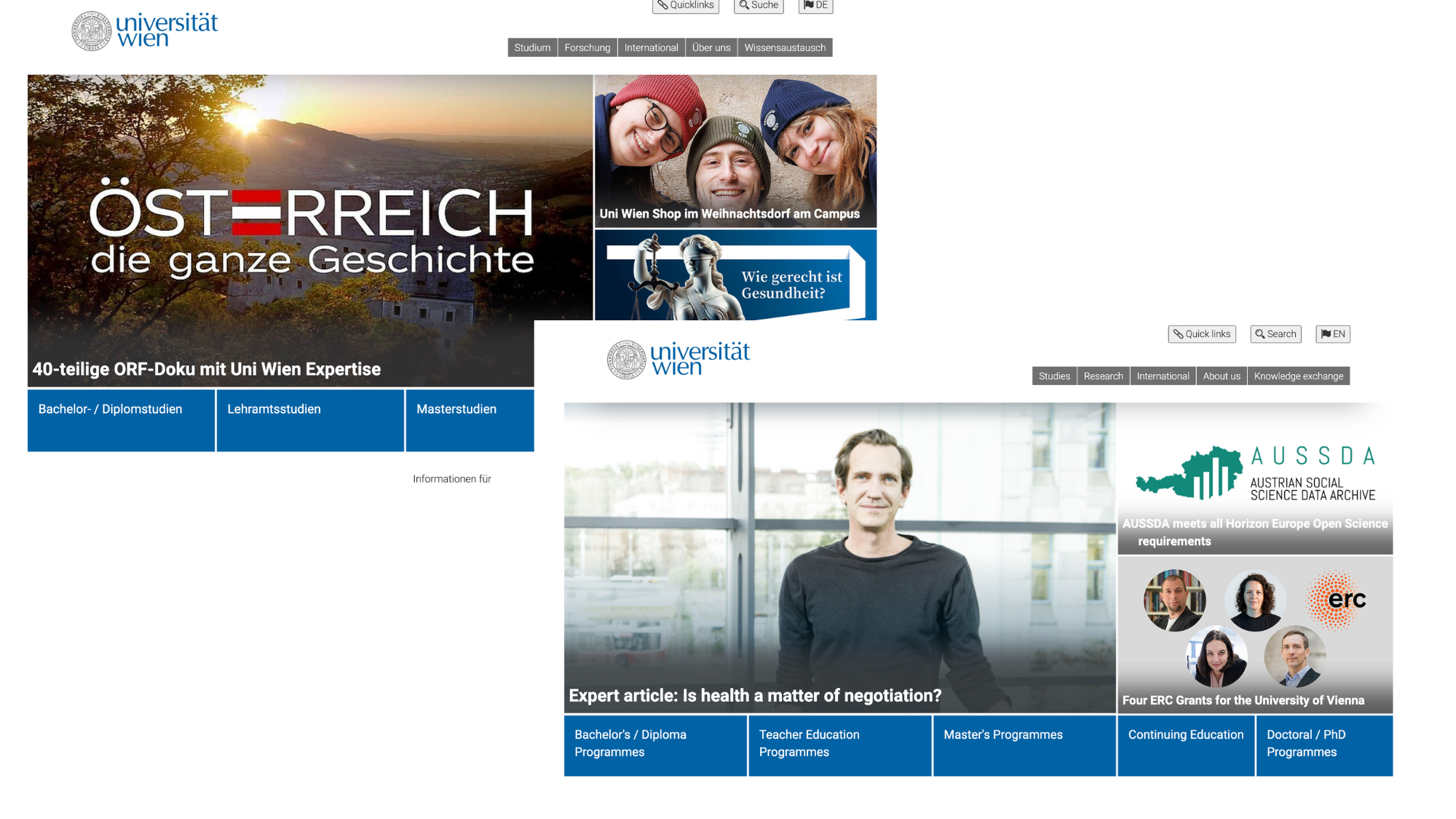
University of Vienna (Austria)
The University of Vienna offers a multilingual website with content available in German and English, catering to both local students and a growing international community.
The user-friendly language toggle is highly visible, facilitating a seamless transition between German and English.
German is the primary language for domestic users, while English sections focus on admissions, academic programs, and research, targeting international students and researchers.
While the German version provides full content, the English version focuses on key areas that international students frequently visit, ensuring no vital information is lost. The language switcher is highly visible, making navigation smooth for users.
The site prioritizes ease of navigation in both languages, with clear prompts to switch between German and English.
How should you manage your multilingual higher education website?
There’s no one-size-fits-all approach to integrating multiple languages on higher education websites—it’s a question of balancing your local identity, international ambitions, and user experience when choosing how to display languages and how many resources to allocate to this.
Whether it’s full parity between languages or targeted translations for specific sections, always prioritize clarity, accessibility, and inclusivity to cater to your diverse audiences.
Here’s our best practices advice:
- Targeted localization: Choose language options that align with your university’s primary international recruitment markets, such as adding specific languages for regional audiences (e.g., Mandarin, Spanish, or Russian).
- Customizable user experience: Allow users to set their preferred language early in the browsing experience, saving preferences to create a more personalized journey.
- Navigation for non-native speakers: Ensure that the English version of the site, or any other language, is just as user-friendly and informative as the main language version, with clearly structured navigation, simplified forms, and clear calls to action.
- Consistent language updates: Regularly update all language versions of your site to avoid inconsistencies between language options, especially with time-sensitive information like admissions deadlines or course descriptions.
- Language toggle visibility: Place the language toggle feature in a prominent location, such as the top-right corner of the site, and make sure it’s available on every page.
- Human translation: Prioritize human translation over machine translation where you can: Professional human translators ensure cultural sensitivity and accuracy, particularly with academic and legal terminology that’s far superior than what machine translation will offer.
- Clear visual hierarchy: Use design elements like color coding, fonts, or icons to distinguish between languages without overwhelming users
- Inclusive design for language accessibility: Make your website accessible to non-native speakers through clear language, simplified navigation, and localization features that respect cultural nuances.
Do you have tips to share on how you manage your higher education multilingual website? Share them with us on our social media channels.

:format()//media/multilingual-sites-in-higher-education-RQ.png)